
Google confirmed that Core Web Vitals would become a search ranking factor in 2021. This modification intends to factor withinside the user revel in of pages being back withinside the SERPs, in place of the conventional and extra goal indicators along with PageRank and on-web page focused on which have been used historically.

With this upcoming replacement approaching, it’s far vital to apprehend the distinct aspects of web page revel in and the way to optimize your web page for each one of them.
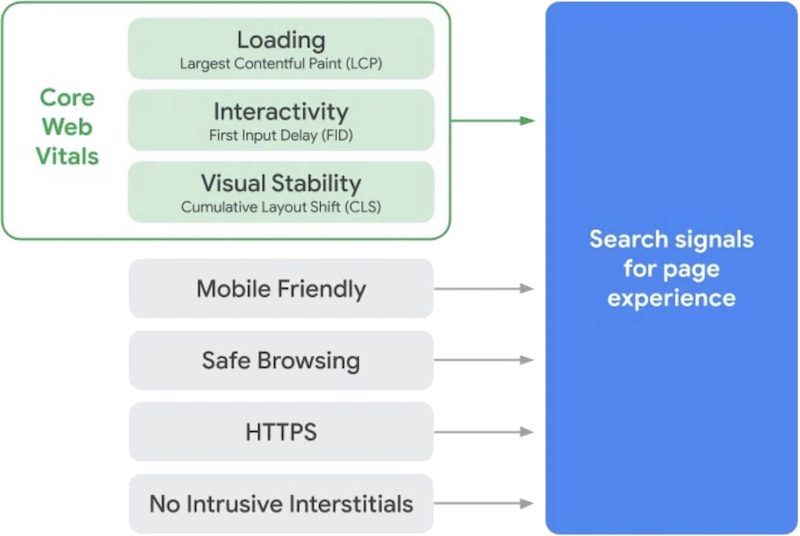
Luckily, Google has introduced the different factors intending to feed into figuring out the general experience of a web page. These are:
- Core Web Vitals
- Mobile-Friendliness
- Optimize and compress images
- HTTPS
- Improve server response time
Contents
What are Core Web Vitals?
Core Web Vitals are fixed elements that Google considers essential in a webpage’s overall user experience.
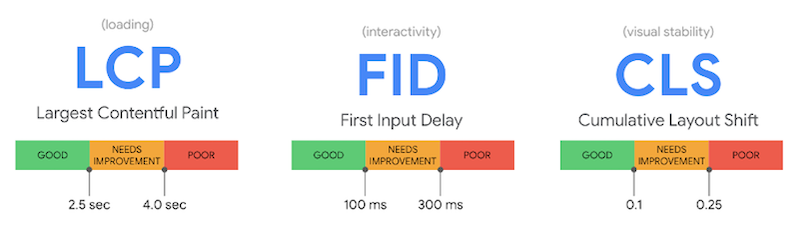
Core Web Vitals are made from 3 precise web page speed and user interplay measurements: largest contentful paint, first input delay, and cumulative layout shift.

In short, Core, Core Web Vitals are a subset of things to be a part of Google’s “web page experience” score (basically, Google’s way of sizing up your web page’s overall UX).
The Core Web Vitals for user experience are as follows:

Largest Contentful Paint (LCP): This metric measures the time it takes for the principal content material on a web page to seem to users. Google recommends an LCP of below 2.5 seconds.
First Input Delay (FID): FID measures your web page’s response time while a user interacts with the web page for the primary time. This consists of hyperlink clicks, button taps, and custom JavaScript actions. Google recommends an FID of below 100 milliseconds.
Cumulative Layout Shift (CLS): This measures the wide range of format shifts that suddenly pass the primary content material of the web page. These shifts affect the user’s capacity to read content material and engage with the web page correctly. Google recommends a CLS score of 0.1 or less.
How To Optimize Core web Vitals LCP Score
To make the lcp rating of our blog or internet website accurate, we should carry it inside 2:30 seconds. When every person opens our website, then the most significant content cloth on our website online takes a half of seconds or a good deal less to load.
Image, Slideshow, Animation
To enhance the lcp rating of our website, open your net web page for your cellular system and, except scrolling down, see which is the massive element inside your cell display that is taking more significant time to load. As an example, it must be a photograph. Hundreds of text traces on our internet web page are purely a few kilobytes, but ultimately one photo can be in several kb or MB.
So we must avoid inserting the picture in the higher segment simultaneously as writing our post. Do no more extended area any form of slideshow or animation or photograph or video on the top of our website if lcp score is to be maintained. If the photo indoors the submit is very crucial, then solely place the image and position the image inside the middle or the backside facet via now not inserting it inside the pinnacle facet.
If it’s very important to place the picture inside the post, then preserve the pixels of the photo to a minimum and convert the photo to a web layout. This reduces the measurement of its report manifold, barring decreasing the first-rate of your image. If you pick to apply any form of dynamic issue in your page, then place it on the bottom of the net web page so that the consumer can scroll and notice it later and the lcp score of your internet page remains appropriate.
Web Font Optimization
In many instances, we do not maintain the image or any form of animation inside the top segment of our web page. The textual content is there, but the lcp rating of that internet page is no longer so correctly. The motive for that is net fonts. We hold quality looking net fonts for our blog or internet website online but overlook that these lovely looking fonts can enlarge the lcp score of our web page.
If your blog is on WordPress, you definitely activate change google fonts show via putting in this plugin, not anything has to be set up on this plugin, sincerely activate it. The benefit of this plugin is that after a consumer opens your internet site online and the font used with the aid of you is now not in that user’s device, then this plugin totally indicates the font current in his device.
And while your fonts are without issue downloaded, this plugin replaces the fonts handy inside the person’s device with the fonts you are the usage of, and this maintains the lcp score of your internet page better. Apart from this, many human beings will ask you to change internet hosting or ask to use the caching plugin but there’s no want for internet hosting and plugin actually to restore lcp score. You observe the above-mentioned topics and you’ll find that your net web page the lcp score has stepped forward.
How important are Google’s Core Web Vitals?
Now one of the necessary leading factors of rating in google is character enjoy. With all-new updates of its algorithm, Google makes this problem greater and more vital for rating. And on 28 of may also 2020, google brought that they may use a new factor for rating “page enjoy”. But what’s page experience for google? As we said in advance than middle internet vitals is a section of web page enjoy and proper right here are the different additives of pe:
- HTTPS protocol presence
- cellular-friendliness
- lack of interstitial pop-ups
- loss of malware
However, you need to keep in mind that center internet vitals are the most important web page experience phase.
And why is it important now?
Due to the fact, google brought that the web page experience thing will roll out in may also 2021. But, now google pronounces which you have some greater time to put together your website. “page enjoy” replace will begin to roll out entirely within the center of June. It’ll play the whole characteristic totally in august 2021. You need to be aware that if you get the brilliant center web vitals and page experience, it will no longer deliver you a hundred percent pinnacle positions inside the seek outcomes. You need to not forget about approximately extra than 200 various factors.
How to improve your Core Web Vitals scores?
The time you’ll spend to influence your net critical ratings and decorate them will depend upon the web page content material quantity and abundance of javascript code on it. Right here are a few hints and an unfastened system to refine them. Optimize your snapshot’s alt textual content! Use for records blobs or styles. Use native characteristic loading=”lazy” for pictures. More approximately lazy loading was discovered right here. Leave the first cellular display for textual content, barring pix.
Preload fonts
If your internet website doesn’t have font preloading, you would probably run into a scene while a browser is prepared to load your site’s text. However, it couldn’t happen due to the truth the font isn’t accessible; however, due to the fact, it desires to download the font in advance than it can paint the textual content. Add in your net web page font preloading. It enables a user’s browser to load essential fonts early on, allowing the browser to display text as soon as it is ready instead of waiting for the font to load.
Superior options
You may use webpack to optimize, modify javascript, CSS, and photos, as well as simplify their cashing. Additionally, there are times when code-splitting may also be effective, such as coping with animation.
Also Read :
Best Web Hosting in India
Best Web Hosting Company in Bangalore
Best Website Hosting Company in Delhi
Best Web Hosting Jaipur India
Best Web Hosting Company Chennai
Best Web Hosting in Mumbai India
Best Web Hosting Kolkata India
Best Web Hosting Company Pune India
IntroNexus Hosting Review